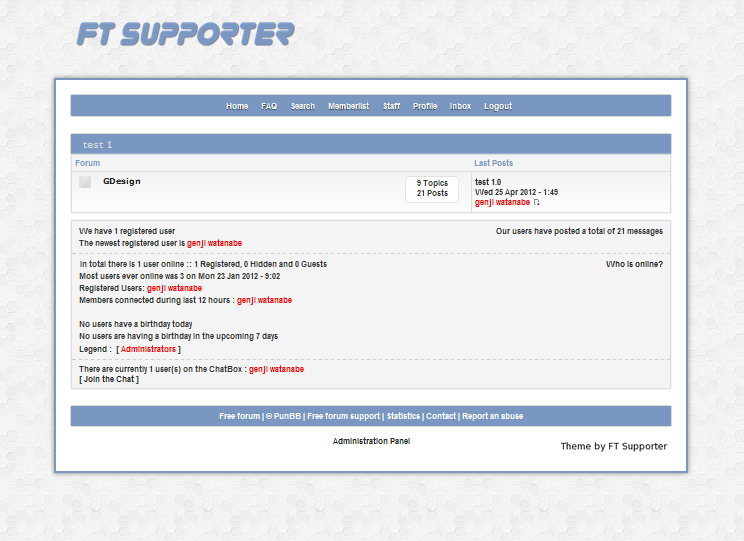
Bài viết: 1 PunBB (Blue Art V2) 11/1/2012, 12:17
PunBB (Blue Art V2) 11/1/2012, 12:17

Admin 




CSS
- Code:
/*==============================================================================|
| (C) http://supporter.forumotion.com All rights reserved. |
| CSS by GENJI WATANABE |
| "do not publish it on anywhere without permission |
| from the FT Supporter Administrators." |
|==============================================================================*/
#pun-visit, .main-box, #pun-about #qjump, div.main-head p.options, #main .module-advert .main-content, #recent-topic-block {
display: none !important;
}
.pun a:link {
color: #222;
text-decoration: none !important;
}
.pun a:visited {
color: #222;
text-decoration: none !important;
}
.pun a:hover, a:actfive {
color: #222;
text-decoration: none !important;
}
body {
background-image: url(http://i40.servimg.com/u/f40/17/00/71/83/hexell11.png);
background-color: #fff;
font-family: Arial;
font-style: bold;
font-weight: 700;
font-size: 10px;
}
.pun {
width: 700px;
min-width: 800px;
margin-top: 20px;
margin-bottom: 20px;
padding: 20px;
background: #FFF;
border: 3px solid #7A97C2;
-webkit-box-shadow: 0 0 10px #888;
-moz-box-shadow: 0 0 10px #888;
-o-box-shadow: 0 0 10px #888;
box-shadow: 0 0 10px #888;
}
.pun .main-content {
background-color: #f4f4f4;
border: 1px solid #ddd;
-webkit-box-shadow: #ddd 0px 0px 3px;
-moz-box-shadow: #ddd 0px 0px 3px;
-o-box-shadow: #ddd 0px 0px 3px;
box-shadow: #ddd 0px 0px 3px
}
#pun-announcement {
background-color: #f4f4f4;
border: 1px solid #ddd;
-webkit-box-shadow: #ddd 0px 0px 3px;
-moz-box-shadow: #ddd 0px 0px 3px;
-o-box-shadow: #ddd 0px 0px 3px;
box-shadow: #ddd 0px 0px 3px
}
#pun-intro {
background-color: transparent;
border: none;
width: 800px;
margin: 0px auto
}
#pun-navlinks {
background-color: #7A97C2 !important;
-webkit-box-shadow: #888 0px 0px 3px;
-moz-box-shadow: #888 0px 0px 3px;
-o-box-shadow: #888 0px 0px 3px;
box-shadow: #888 0px 0px 3px;
}
#pun-navlinks a {
color: #FFF;
font-size: 10px;
}
a.mainmenu {
font-size: 10px !important;
padding: 7px 5px 8px 5px;
margin: 0px !important;
text-shadow: 0 1px 1px #333;
}
a.mainmenu:hover {
text-decoration: none !important;
text-shadow: 0 -1px 1px #333;
}
#pun-navlinks {
padding: 7px !important;
position: relative;
}
.title-overview {
background-color: transparent;
border: none;
}
.overview {
background-color: #f4f4f4;
border: 1px solid #ddd;
-webkit-box-shadow: #ddd 0px 0px 3px;
-moz-box-shadow: #ddd 0px 0px 3px;
-o-box-shadow: #ddd 0px 0px 3px;
box-shadow: #ddd 0px 0px 3px
}
#search_menu {
top: 35px !important;
left: 300px !important;
padding: 5px;
}
#pun-about {
text-align: center;
color: #fff;
background-color: #7A97C2;
border: none;
-webkit-box-shadow: #888 0px 0px 3px;
-moz-box-shadow: #888 0px 0px 3px;
-o-box-shadow: #888 0px 0px 3px;
box-shadow: #888 0px 0px 3px;
}
#pun-about ul li a {
color: #fff;
}
#pun-foot .center {
background: url("http://i40.servimg.com/u/f40/17/00/71/83/coollo37.png") no-repeat right !important;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: none;
margin-top: 10px;
margin-bottom: 10px;
}
.main .main-head {
font-family: Arial;
font-style: bold;
font-weight: 700;
font-size: 10px;
background-color: #7A97C2 !important;
border: none !important;
-webkit-box-shadow: #888 0px 0px 3px;
-moz-box-shadow: #888 0px 0px 3px;
-o-box-shadow: #888 0px 0px 3px;
box-shadow: #888 0px 0px 3px;
}
.main .main-foot {
font-family: Arial;
font-style: bold;
font-weight: 700;
font-size: 10px;
background-color: #7A97C2 !important;
border: none !important;
-webkit-box-shadow: #888 0px 0px 3px;
-moz-box-shadow: #888 0px 0px 3px;
-o-box-shadow: #888 0px 0px 3px;
box-shadow: #888 0px 0px 3px;
}
.pun table.table th {
font-family: Arial;
font-style: bold;
font-weight: 700;
font-size: 10px;
color: #7A97C2;
}
.pun table td.tcl {
background-color: #f4f4f4;
background-image: url("http://i40.servimg.com/u/f40/17/00/71/83/button73.png");
}
.pun table td.tc2, .pun table td.tc3 {
background-color: #f4f4f4;
background-image: url("http://i40.servimg.com/u/f40/17/00/71/83/button73.png");
}
.pun table td.tcr {
background-color: #f4f4f4;
background-image: url("http://i40.servimg.com/u/f40/17/00/71/83/button73.png");
}
.tc2 {
border-left: none !important;
border-right: none !important;
}
.tc3 {
border-left: none !important;
}
.ftspan {
background: url('http://i40.servimg.com/u/f40/17/00/71/83/button74.png') no-repeat;
width: 74px;
height: 38px;
padding-top: 3px;
}
.user-basic-info, .user-info {
text-align: center !important;
}
.pun .post {
background-color: #fff;
}
.pun .postmain {
background-color: #fff;
border-left: 1px solid #ddd;
}
.pun .posthead {
background-color: transparent;
border-bottom: none;
}
.postfoot {
background-color: transparent;
border-top: none;
}
.entry-content blockquote {
margin: 1em;
background-color: #f4f4f4;
border:1px solid;
border-color:#CDD2D6 #BFC6CB #B3BBC1 #BFC6CB;
-webkit-box-shadow:0 1px 1px rgba(0,0,0,.08);
-moz-box-shadow:0 1px 1px rgba(0,0,0,.08);
-o-box-shadow:0 1px 1px rgba(0,0,0,.08);
box-shadow:0 1px 1px rgba(0,0,0,.08);
}
.codebox {
background-color: #f4f4f4;
border:1px solid;
border-color:#CDD2D6 #BFC6CB #B3BBC1 #BFC6CB;
-webkit-box-shadow:0 1px 1px rgba(0,0,0,.08);
-moz-box-shadow:0 1px 1px rgba(0,0,0,.08);
-o-box-shadow:0 1px 1px rgba(0,0,0,.08);
box-shadow:0 1px 1px rgba(0,0,0,.08);
}
.codebox dt {
border-bottom: none;
}
.codebox dd {
background-color: transparent;
border: none;
}
.pun .frm-form {
background-color: #f4f4f4;
}
#text_editor_textarea, #textarea_content iframe#text_editor_iframe {
border: 1px solid #B3B3B3;
border-radius: 3px 3px 3px 3px;
color: #7A97C2;
font-family: verdana;
font-size: 13px !important;
font-weight: normal;
padding: 5px;
width: 100% !important;
height: 200px;
line-height: 1.6em;
}
.before_post_message {
color: #7A97C2;
font-size: 12px;
margin: 0 0 4px;
}
fieldset.frm-set dl dd {
margin-left: 0;
}
.frm-buttons {
border-top: 0px double #DDDDDD;
margin-bottom: -0.7em;
margin-top: 0.5em;
padding: 0.7em 0 0 17.5em;
}
.faq dd {
color: #7A97C2;
background: #fff;
-webkit-box-shadow: #fff 0px 0px 3px;
-moz-box-shadow: #fff 0px 0px 3px;
-o-box-shadow: #fff 0px 0px 3px;
box-shadow: #fff 0px 0px 3px;
}
.frm-buttons {
border: none;
}
.pun table.table td, .pun .frm .frm-form table, .pun .frm .frm-form table .tc4 {
background-color: #f4f4f4;
background-image: url("http://i40.servimg.com/u/f40/17/00/71/83/button73.png");
}
.pun .frm .frm-form table {
background-color: #f4f4f4;
border: 1px solid #ddd;
}
td.avatar-mini a span {
text-decoration: none;
}
td.avatar-mini img {
background-color: transparent;
border: none;
}
.sub-head {
border-bottom: 1px solid #ddd;
}
.main .main-content.frm {
background-color: #f4f4f4;
border: 1px solid #ddd;
}
fieldset.frm-set.multi {
background-color: transparent;
border: none;
}
.main .frm-info {
color: #7A97C2;
background: #fff;
-webkit-box-shadow: #fff 0px 0px 3px;
-moz-box-shadow: #fff 0px 0px 3px;
-o-box-shadow: #fff 0px 0px 3px;
box-shadow: #fff 0px 0px 3px;
}
#tabs ul li.activetab a {
background-color: #f4f4f4;
border: 1px solid #ddd;
color: #7A97C2;
}
#tabs ul li.activetab a:hover {
background-color: #fcfcfc;
border: 1px solid #ddd;
color: #7A97C2;
}
#tabs ul li a {
background-color: #f4f4f4;
border: 1px solid #ddd;
color: #000;
}
.pun .main .main-content.message {
background-color: #f4f4f4;
}
.pun .main .main-content p.message {
color: #7A97C2;
background: #fff;
-webkit-box-shadow: #fff 0px 0px 3px;
-moz-box-shadow: #fff 0px 0px 3px;
-o-box-shadow: #fff 0px 0px 3px;
box-shadow: #fff 0px 0px 3px;
}
input[type="submit"],input[type="reset"], button.button2, input.button2, input[type="button"], .main-content.standalone .button {
background: #fff;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-o-border-radius: 3px;
padding: 3px 5px;
border: solid 1px #ddd;
border-bottom: 2px solid #ddd;
}
input[type="text"], #text_editor_textarea.quick_reply_textarea, input[type="password"], input[type="textarea"], textarea.inputbox, #text_editor_textarea, textarea#comments {
background: #fff;
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-o-border-radius: 3px;
padding: 3px 5px;
border: solid 1px #ddd;
}
.resizebox .resize_border {
border: none;
}
.resizebox {
background-color: transparent;
border: none;
}
- Code:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}">{L_INDEX}</a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl">{L_FORUM}</th>
<th class="tc2"> </th>
<th class="tcr">{L_LASTPOST}</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</td>
<td class="tc2"><div class="ftspan">{catrow.forumrow.TOPICS} <span>Topics</span><br>{catrow.forumrow.POSTS} <span>Posts</span></div></td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
HEADER
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body>
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" class="module main">
<div id="login_popup_title" class="main-head">
<div class="h3">{SITENAME}</div>
</div>
<div class="main-content">
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button2" value="{L_LOGIN}" />
<input type="button" class="button2" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="pun-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<div class="pun">
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->



 Trang Chính
Trang Chính


 Post
Post Points
Points Thank
Thank

